Sitefinity 9.2
My worst upgrade ever but
Introduction
Sitefinity 9.2 was released last week. There was one particular feature that I had been looking forward to experimenting with, the Module Export feature and was keen to get it installed and have a look at it. I went through my normal upgrade processes and pushed it out to my live site, but it was the worst upgrade experience of my life. But was it Sitefinity's fault or my own?
Before I go into my experience upgrading Sitefinity lets have a look at what is new in 9.2. You can review all the new features at Sitefinity but here's the things that interested me in particular.
Add-Ons Framework
The Add-Ons Framework or Export module gives you the ability to create deploy-able packages. As an example, a dynamic module with a custom widget and some support files. You can export this to a nuget package, add extra references and then distribute it to other Sitefinity instances. It also allows you to export data from your modules to be part of the package. It is designed to be used to quickly install common modules and code that you use in multiple projects. One thing to keep in mind is that the package is created via Sitefinity. Its not all done in your solution so implementing it as part of an automated build will be tricky. To make it work well, it looks as if you will need to pay particular attention to your 'processes'. Read the documentation well on this one and start off small.
Continuous Deployment Support
To help deploying your changes through environments there have been some further improvements to the management of configurations as you deploy. In particular you are able to restrict changes to certain configs in certain environments and splitting environment and application settings between file and database storage. I look forward to getting a clear understanding of this and setting up a smoother and safer deployment process.
Precompile Tool
Big improvements in the pre-compile tool with claims that this is now twice as fast. I trialed the first release but put it on the shelf at the time as it didn't appear to be improving anything. Just adding a step into my work flow.
There is also a new MVC calendar widget and improvements to the web services along with the roll up of all the bug fixes from 9.1.
Discontinued Support
I'm rarely one to complain about removing support for old technology or platforms. It does everyone a favor not having to be concerned about it. I am always one for keeping software and hardware up to date. So I like these lists.
- Discontinued Support For
- Microsoft Framework NET 4.0
- Thunder Support for Visual Studio 2010
- Mobile App Builder
- Migration Module
I would like to see added to these notes, what may be targeted next for discontinued support or direction on what people should look to upgrade in the near future. Not everyone can just upgrade when required and they do need some foresight to be able to plan ahead and be prepared.
Upgrading Disaster
With Sitefinity 9.2 out, I found some time yesterday to do the upgrade. I started in my development environment and all went well. I checked out a few of the new features as well as upgrade my custom payment provider.
My online purchasing stopped working last week. My payment provider updated their certificates but failed to realise that they needed to ensure and inform that all communication was using TLS 1.2 to their systems. Ironically they had this same issue when they upgraded certificates and enforced using TLS. Third time they may get things right.
I pushed my upgraded site out to my live site and the weirdest things started happening. First I noticed that I was getting a lot of JavaScript errors being thrown. When testing my payment process, none of the buttons worked. I couldn't edit any of my pages in the back-end due to the JavaScript errors and problems seemed to be everywhere. Disaster!
That was the start of 8 hours of grief. Now before I put you off from upgrading, the good news is that it had nothing to do with Sitefinity. In the end it was all my own causes which meant I was able to fix them. As part of my mental recovery from it all I am writing about it.
What Went Wrong?
A while ago I created some code that would check an app setting's key to determine if it should inject my monitoring JavaScript. I only really wanted this in my live environment and not running and slowing my dev environment down.
My site is still a Web Forms site. I haven't found the time to upgrade it to a Feather application yet. I was generating this script tag to add the script reference.
String scriptTag = String.Empty; if (IsAppInsLoggingEnabled()) { scriptTag = String.Format("<script type=\"text/javascript\" src=\"{0}\" />", scriptLocation); } return scriptTag;
Can you see my format mistake? I was ending the script tag using
But here was my issue. Running on my Windows 10, Visuals Studio 2015 Update 3, IIS Express 10, everything worked. No issues. So I never noticed the problem. But that all changed after I deployed to my Azure Web App.
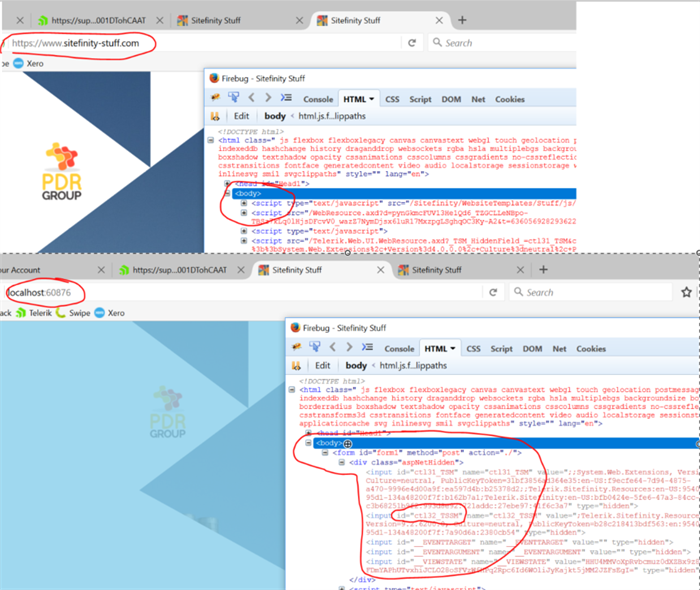
What happened on my live site was that the incorrect script tag forced the rendering engine to interpret where the </script> should go. And what it did was place it after my <form> tag. With the <form> tag hidden inside the script block it was not visible to any JavaScript code. This threw the errors and clicking any ASP.NET buttons rendered them mute.

I found this out by tracing the JavaScript error. I could see the missing form tag when looking through Firebug. My local environment had it but my live site do not. At first I thought Sitefinity was deciding that all my webpages were MVC pages. So weird! I put in a call to the Progress help desk. They called me back within minutes and we talked over and looked at the problem. It wasn't until I looked at source of the page and noticed that my form tag and the ASP.NET hidden fields were actually present but inside my script block.
When you do a View Source of the web page the view is looking at the actual HTML delivered to your browser before any manipulations take place. Looking at the HTML tag in Firebug is how the DOM currently looks to the browser and as you can see it doesn't show my form tag. The src reference of the script block had replaced it.
Once I had seen this I released what was going on and knew how to fix it. I was totally perplexed as to why it worked on my dev machine and thought that it should of failed there as well but happy I understood the problem and knew the fix. I corrected the code. Restored my database, deployed my fix and everything corrected itself.
Other Issues
Just to make things worse I had other side issues.
I lost my internet connection during the middle of a deploy and had slow access for a long period. I guess it can happen but happening while I am trying to recover a site is not helpful.
I also had a case with Azure Websites and the Azure SQL. During one of many attempts to restore, I had my website clearly pointing to my restored 9.1 database but my restored 9.1 website was complaining that it was looking at a 9.2 database and that it was not backwards compatible. I have my app settings and connection string settings set and stored in the Azure Web App Application Settings blade and I released that it is important to restart the site to ensure the new and changed settings work. Just because I have changed and saved the settings in Azure my site was not using them until I did a restart of the site. Stopping the site does not work as it is just stopping web requests from reaching the site.
So in the end t was all deployed successfully. Right afterwards I then upgraded another site and this took the expected 20 minutes to complete with no issues. I do like it when I solve problems such as this but sometimes it takes it out of you.
I hope your deployments go smoothly and you don't run into anything such as I did.
Thanks for reading and feel free to comment - Darrin Robertson
If I was really helpful and you would buy me a coffee if you could, yay! You can.
Leave a comment Load more commentsMake a Comment